Với CSS HTML với Java
Script bạn có thể tạo ra các hiệu ứng vô cùng đẹp với thú vị đặc biệt ngay cả khi chỉ bao gồm mình CSS và HTML, CSS cung cấp rất những trong việc thiết kế giao diện.Từ những hình hình ảnh động cuộn đơn giản và dễ dàng đến những background phức tạp được xây dựng hoàn toàn bằng CSS, rất nhiều hiệu ứng này rất có thể làm trang web của bạn trở phải lung linh và sáng tạo hơn. Từ bây giờ mình sẽ ra mắt đến các bạn làm sao để chữ bao bọc hình ảnh bằng các thuộc tính HTML với CSS.
Bạn đang xem: Chữ nằm trên hình css
II. DemoViệc trước tiên là mình sẽ khởi tạo file có cấu trúc thư mục như sau:

Tiếp đến sở hữu file hình ảnh mà mình sử dụng trong bài này theo đường dẫn bên dưới nha hoặc các bạn cũng có thể sử dụng hình ảnh mà bản thân yêu thích:Tại đây
Sau đó tạo các bạn tạo cấu tạo file HTML cơ bản cho trang_chinh.html sau đó liên kết với tệp tin style.css và font Roboto của Google Font. Để nắm rõ hơn các bạn xem đoạn code sau đây nhé:
div class="noi_dung"> div class="hinh_anh">/div> h2>Chữ bao quanh hình ảnh/h2> p>Lorem ipsum dolor sit amet consectetur adipisicingelit. Dolores quia vitae incidunt necessitatibus, sapiente voluptate. Nam eos accusantium ea aspernatur exrecusandae obcaecati iste odit maxime, necessitatibus fuga harum consequatur. Lorem ipsum dolor sit ametconsectetur adipisicing elit. Tempore in minus libero corporis incidunt, quaerat eum dignissimos impedit suntvoluptates, aut molestias vitae praesentium dolores? Alias, quis! Ex, ipsa doloribus./p>/div>

Bây giờ bản thân sẽ kiểm soát và điều chỉnh CSS trong style.css chuyển đổi background cũng như font chữ mang lại body. Chúng ta theo dõi đoạn code ở dưới để nắm vững hơn nhé:
body margin:0; padding: 0; height: 100vw; font-family: "Roboto", sans-serif; background: #70e1f5; background: -webkit-linear-gradient(to right, #ffd194, #70e1f5); / background: linear-gradient(to right, #ffd194, #70e1f5); / background-size: cover;Kết trái của đạn code trên các bạn xem tại đây nhé:

Như các bạn thấy thì bây giờ vấn đề là mình buộc phải đưa dòng div class "noi_dung" này ra giữa màn hình hiển thị và tạo nên đường viền, background cũng như thiết lập cấu hình độ dài cho nó. Để phát âm rõ chúng ta cùng xem đoạn code dưới đây nhé:
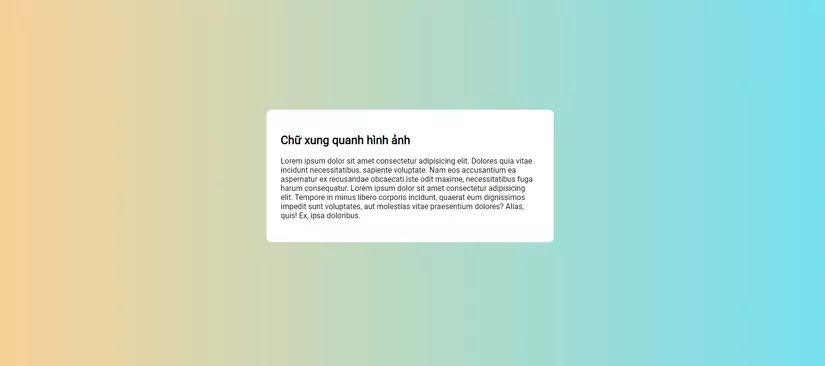
.noi_dung position:absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 600px; padding: 30px; background: #ffffff; box-sizing: border-box; border-radius:10px; box-shadow: 0 15px 50px rgba(0,0,0 0.2) Các bạn để ý giúp mình bí quyết đưa nội dung ra thân màn hình bằng cách kết hòa hợp 4 thuộc tính tại phần code bên trên là position:absolute; với top:50%; với left: 50%; và transform: translate(-50%, -50%);. Bây chừ các các bạn xem công dụng khi mình chèn kết thúc đoạn code bên trên nhé:

Cũng khá ổn rồi nhỉ hiện nay chúng ta vô vấn đề đó là mình sẽ thiết lập cấu hình background đến div class hinh_anh bởi CSS.Các bạn theo dõi đoạn code ở dưới để nắm vững hơn nhé:
.hinh_anh width: 200px; height: 200px; background: url(hinh_anh.jpg); border-radius: 50%; Do họ đã thiết lập div class hinh_anh là hình vuông với 2 ở trong tính là width:200px và height:200px thì khi ấy ta ao ước chuyển hình vuông sang hình tròn chỉ đơn giản và dễ dàng là nên thêm ở trong tính là border-radius:50%. Để nằm rõ hơn chúng ta xem tác dụng sau lúc chèn đoạn code trên:

Bây giờ là chúng ta cần chữ bọc bao bọc hình thì ở đây mình sẽ sử dụng hai thuộc tính gắn vào
là float:left hỗ trợ cho div đựng hình hình ảnh nằm phía bên trái so cùng với chữ cùng shape-outside: circle(); góp nội dung phủ quanh hình sẽ theo như hình cong. Để nỗ lực rõ các bạn xem đoạn code dưới đây nhé:
.hinh_anh width:200px; height: 200px; background: url(hinh_anh.jpg); border-radius: 50%; float: left; shape-outside: circle(); margin:20px 20px 20px 0px; Và tiếp sau đây là hiệu quả của đoạn code bên trên :

Để thêm câu chữ và tiêu đề đẹp hơn thì chúng ta thêm đoạn code ở sau đây vào nhé: p padding:0; margin:0; text-align: justify; line-height: 22px; h2 margin: 0 0 20px; padding:0; font-size: 30px; Và trên đây là kết quả cuối thuộc của bài từ bây giờ mà các bạn đã làm được:

Như vậy mình đã giới thiệu xong phần sinh sản chữ hiển thị xung quanh hình bởi css, phương pháp làm khá dễ dàng nhưng rất có thể giúp trang web trở nên đẹp hơn.link: https://www.niemvuilaptrinh.com/article/Tao-hieu-ung-chu-hien-thi-xung-quanh-hinh
KHOAN ĐÃ! trước khi đọc nội dung bài viết bạn tất cả đang tò mò và hiếu kỳ cách học html + css nhanh hiệu quả nhất nhưng mà mình những hiểu biết qua?Bạn đã tự tò mò về html và css nhưng kiến thức rời rạc, bạn học cảm thấy không được bài bản, việc học buốn chán và yếu hiệu quả? mình cũng từng tự học tập như bạn. Mình ko bảo tự học là không giỏi nhưng nó làm cho mình mất rất nhiều thời gian rộng so với việc tham gia một khóa đào tạo theo cách bài xích bản. Vào một trong những ngày mình quyết định đầu tư chi tiêu cho bản thân bằng cách bỏ không nhiều tiền tham gia khóa học html với css của thầy Nguyễn Đức Việt . Tác dụng mình học tập html cùng css nhanh và công dụng hơn vô cùng nhiều. Thầy dạy dễ nắm bắt , kỹ năng và kiến thức thực tiễn cho việc đi làm việc chứ ko có định hướng suông. Chúng ta có điều kiện nên chi tiêu ít chi phí cho phiên bản thân để quá trình học html với css dành riêng , lập trình web nói phổ biến để tiến cấp tốc và công dụng nhất trên tuyến đường học thiết kế web của bản thân nhé! Chúc bạn học tốt!

Chương trình bắt tay hợp tác với Unica Mã tiết kiệm chi phí với chính sách giảm giá lên cho 40% chỉ dành cho độc đưa của ttgdtxphuquoc.edu.vn: WA40

Còn hiện giờ thì vào bài viết thôi!
CSS là 1 trong công cầm cố rất mạnh, hoạt động tốt nhất lúc được duy trì ở mức đơn giản và dễ dàng nhất bao gồm thể. Thật không may, có không ít ứng dụng WYSIWYG và những trình biên soạn thảo HTML khác tạo ra CSS 1-1 giản.Một yêu thương cầu thông dụng là hoàn toàn có thể hiển thị văn phiên bản HTML trên một hình hình ảnh đã được nhúng trên trang. Gồm một số phương án hợp lệ thực hiện bảng hoặc CSS. Hãy cùng ttgdtxphuquoc.edu.vn tìm hiểu !
1. Thực hiện TABLE để che văn phiên bản lên hình ảnh
Giải pháp HTML đã tất cả từ Netscape 3 với khá dễ dàng để thực hiện, nhưng không quá linh hoạt như những tùy chọn gần đây.
Ví dụ:
| (Đây là đoạn văn nằm tại hình ảnh) |
VG” default_tab=”html,result” user=”davidkhai”>See the Pen ab
NZx
VG by David
Khai (
(Đây là đoạn text sẽ mở ra trên hình ở phần phía trên mặt phải)
K” default_tab=”html,result” user=”davidkhai”>See the Pen GRZq
Ld
K by David
Khai (
davidkhai) on Code
Pen.
Như chúng ta có thể thấy, cửa hàng chúng tôi có thể đặt bất kỳ số phần tử con nào trong div. Trong trường phù hợp này, một div chứa những đoạn văn phiên bản (dưới cùng bên trái) và một đoạn văn bản (trên cùng mặt phải).
Nếu không có thành phần chứa , tất cả vị trí sẽ liên quan đến khung chú ý (góc của màn hình). Điều này kết hợp với position: fixed có thể tạo ra các phần tử nằm ở một góc của màn hình hiển thị và không di chuyển khi trang cuộn
3. Tách bóc thuộc tính style ra khỏi nội dung
Thông thường, các bạn sẽ muốn bao gồm CSS của mình trong một tệp riêng biệt hoặc ít nhất đó là khối kiểu riêng thay vày cùng mẫu với HTML. Điều này hoàn toàn có thể dễ dàng đạt được bằng phương pháp thêm các class CSS mang lại các bộ phận chứa nội dung.








